在html中使用markdown编辑器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Editor.md Example</title> <!-- 引入 CodeMirror 的 CSS --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/codemirror/lib/codemirror.css"> <!-- 引入 CodeMirror 主题样式,你可以选择其他主题 --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/codemirror/theme/eclipse.css"> <!-- 引入 Editor.md 的 CSS --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/editor.md/css/editormd.min.css"> <!-- 引入 jQuery --> <script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.min.js"></script> </head> <body> <div id="editormd" style="margin: 20px;"> <textarea style="display:none;">写入你的 Markdown 内容...</textarea> </div> <!-- 引入 CodeMirror 的 JS --> <script src="https://cdn.jsdelivr.net/npm/codemirror/lib/codemirror.min.js"></script> <!-- 引入 CodeMirror 语言包 --> <script src="https://cdn.jsdelivr.net/npm/codemirror/mode/markdown/markdown.min.js"></script> <!-- 引入 CodeMirror 插件 --> <script src="https://cdn.jsdelivr.net/npm/codemirror/addon/edit/matchbrackets.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/codemirror/addon/comment/comment.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/codemirror/addon/selection/active-line.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/codemirror/addon/search/searchcursor.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/codemirror/addon/search/search.min.js"></script> <!-- 引入 CodeMirror 文件折叠插件 --> <script src="https://cdn.jsdelivr.net/npm/codemirror/addon/fold/foldcode.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/codemirror/addon/fold/brace-fold.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/codemirror/addon/fold/foldgutter.min.js"></script> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/codemirror/addon/fold/foldgutter.css"> <!-- 引入 Editor.md 的 JS --> <script src="https://cdn.jsdelivr.net/npm/editor.md/editormd.min.js"></script> <script type="text/javascript"> $(function() { var editor = editormd("editormd", { width: "100%", height: 640, path : "https://cdn.jsdelivr.net/npm/editor.md/lib/", markdown : "写入你的 Markdown 内容...", theme : "eclipse", // 设置主题 previewTheme : "default", editorTheme : "eclipse", codeFold : true, autoLoadModules : true, saveHTMLToTextarea : true, // 保存 HTML 到 Textarea toolbarAutoFixed : false, // 工具栏不固定 imageUpload : true, imageFormats : ["jpg", "jpeg", "gif", "png", "bmp", "webp"], imageUploadURL : "/upload", // 后端上传图片接口 // 自定义快捷键和扩展功能 onload: function() { var cm = this.cm; // 添加自定义快捷键 Ctrl+Shift+K 插入代码块 cm.addKeyMap({ "Alt-Shift-C": function(cm) { var pos = cm.getCursor(); cm.replaceRange("```\n\n```", pos); cm.setCursor({line: pos.line + 1, ch: 0}); } }); // 自动补全列表行 cm.on("inputRead", function(cm, change) { if (change.text[0] === "-" && change.origin === "+input") { var pos = cm.getCursor(); if (pos.ch === 1 && cm.getLine(pos.line).trim() === "-") { cm.replaceRange(" ", {line: pos.line, ch: 1}); } } }); cm.on("renderLine", function(cm, line, element) { var text = cm.getLine(line.lineNo()); if (text.match(/^-+$/)) { element.style.color = "gray"; } }); } }); }); </script> </html>
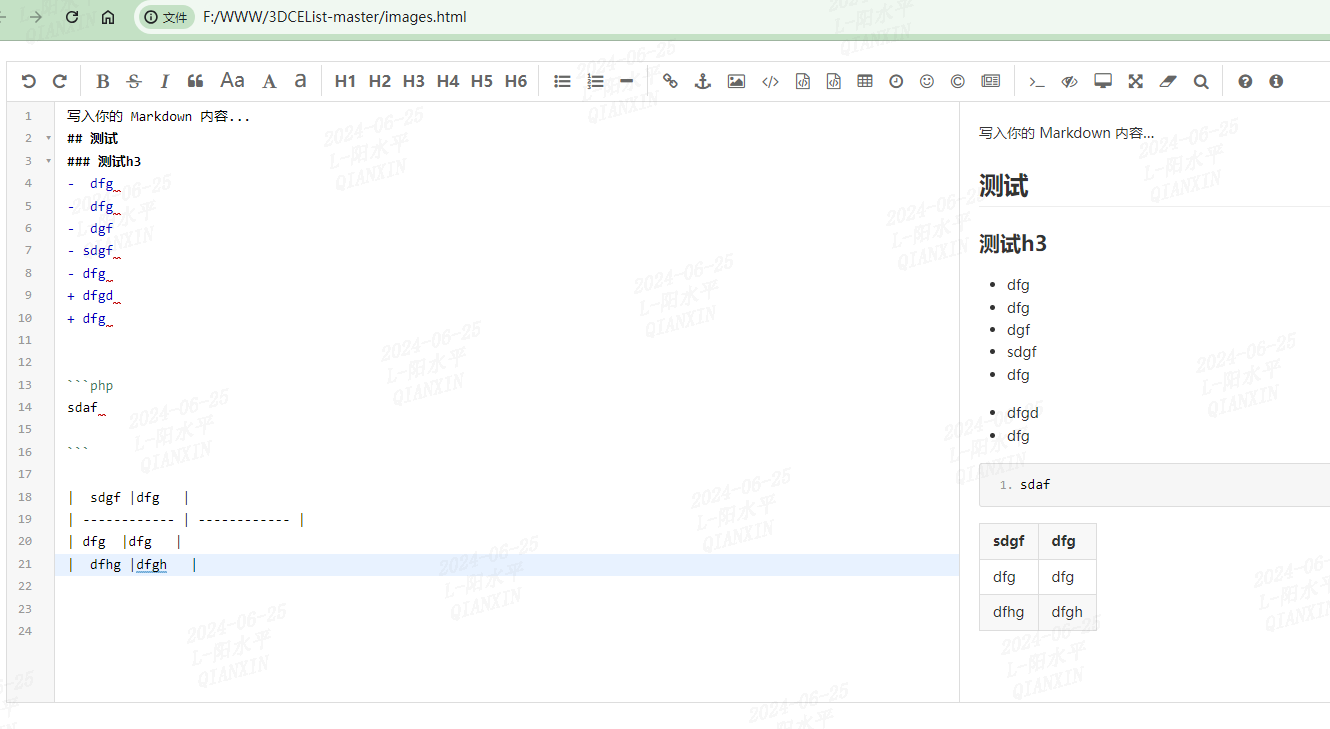
预览成果: